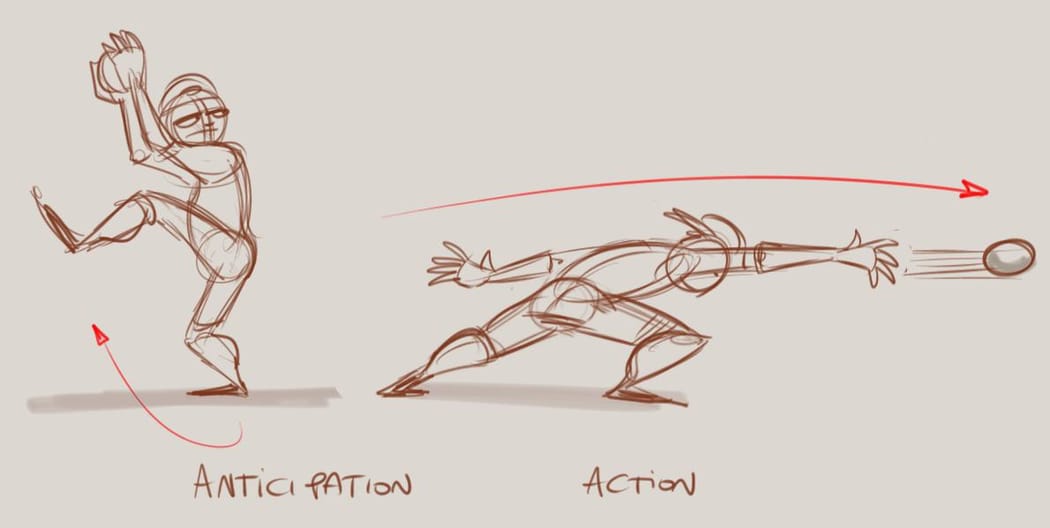
If you animate a character punching another, you don't just go straight to punching: you let the character time to frown, send their arm back, and then let them hit their target.
That's building up anticipation, which makes the punching so satisfying!
Animators have a term for it: the anticipation principle. They use it to prepare the audience for an action and maximize its impact.
Whether it's jumping, initiating dialogue, or fending foes, your animation can benefit from it.
This article explores why anticipation is important and how to make the most of it to elevate your animation skills in an actionable way. Enjoy!
Why This Principle Is Important
Anticipation prepares the audience for what is about to happen to make an action more understandable. Hinting at the upcoming movement guides the viewer's attention to reduce confusion. A character preparing to jump would crouch down slightly before leaping into the air, for example. This crouching motion signals to the audience that the character is about to jump, setting up the expectation.
In real life, the most significant actions involve preparatory movements that help in building the necessary momentum and power. For this reason, anticipation echoes the natural physics and mechanics of real-world actions, which is key for realism.
Different styles of anticipation can give insights into a character's mood or personality. A mischievous character ready to sneak behind another character could look side to side, grin slyly, and slowly bend their knees. Anticipation provides animators with an opportunity to express subtle cues that add depth to the character while making any animation interesting to look at.
The Basics
Anticipation acts as a setup for the main action in animation, which can be broken down into three elements:
- The setup - Introducing subtle movements that signal a forthcoming major action.
- The build-up - Increasing tension and directing viewer focus.
- The action - Delivering the anticipated movement or event.
This is especially important for key scenes.
In Vinland Saga, the twist when Askeladd meets the king is beautifully anticipated (spoiler alert 🚨).
The scene begins with the setup where the king thanks his benefactors, including Askeladd.
Then, a series of actions builds up to a climax. First, the king asks Askeladd to kill Canute, then Askeladd reverses the power balance, going from being submissive to threatening, and then the king orders his men to kill Askeladd.

Finally, we arrive at the action of Askeladd beheading the king, effectively altering the fate of all main characters in the show.
How you do your anticipation should match the tone and style of your animation. A cartoonish character might have exaggerated and dramatically long anticipations, while in a thriller, you leverage more sounds, camera movements, and subtle character cues like a sweating face or facial expressions.
As we'll see in other sections, anticipation also leverages animation principles like exaggeration, timing, and staging to maximize its impact.
Physical and Emotional Anticipation
Anticipation isn't solely used for physical movement.
Emotional anticipation operates similarly but relies on more subtle cues. For example, a character on the verge of tears or laughter showcases a gradual build-up of emotion on their face—like a quivering lip or a glimmer in their eye—preparing the audience for the emotional release.
In this context, anticipation involves a character's facial expressions gradually changing or their body language shifting to convey feelings.
Animators can also leverage the scene's environment to create anticipation. In the opening scene of Ninja Kamui, animators use bird-view camera angles, the train rails animation, and fog effects to signify the impending arrival of a group of ninjas in pursuit of the featured character.
The strength of anticipation lies in these subtle changes. As animators, we observe these real-life cues and bring them to the screen to create compelling characters.
Using Exaggeration
Exaggeration is a powerful tool in an animator's toolbox, especially when applied to anticipation.
Pushing the boundaries of a preparatory action by exaggerating its amplitude, like the depth of a character's crouch before a jump, significantly enhances the drama of the resulting action.
A right balance between subtlety and excess is key, though: too much exaggeration can transform a nuanced build-up into a comedic gesture (unless comedy is the desired effect). The key is to maintain a hint of realism within the exaggeration.
In Naruto, the infamous Naruto vs Pain fight has great examples of exaggeration going overboard, including some anticipatory actions of Pain before he throws a punch:
The resulting animation can be considered good because it adds speed to the fight, but the facial expression doesn't fit the stoic nature of the character.
The Importance of Timing
Timing affects the speed of movement and shapes a scene's emotional impact.
Similarly, the way anticipation is timed has dramatic effects: a slow, lingering build-up creates tension or suspense, while a quick build-up conveys urgency or surprise.
By adjusting the number of frames allocated to anticipation versus the actual action, animators can experiment with different pacing. Dedicating more frames to anticipation creates a sense of looming inevitability while using fewer frames results in an explosive, dynamic quality.
Varying the spacing between frames also creates an illusion of acceleration or deceleration, adding intensity and weight to the movement.
Staging
Staging is another incredibly important animation principle that builds anticipation. You need to set up the scene so that the audience's attention is directed where it needs to be, and you can use it to highlight anticipatory actions and guide viewers to observe important details.
Camera angles and character positioning emphasize expected movements. A close-up shot can draw attention to a subtle yet significant facial expression, while a wide shot can showcase the full action taking place.
The background and setting also play a role: simplifying the elements around an action can minimize distractions and keep the viewer focused on the primary movement.
The way you stage each scene can enhance or weaken the sense of anticipation.
Reverse-anticipation
There are also cases of reverse anticipation where the setup and build-up steps occur after the action has taken place, and you animate the reveal of its consequences.
For example, a character is stabbed by surprise, you see his face contort in pain, but you're not sure what happened, and then you see blood dripping on the floor before the reveal.
Reverse anticipation is a powerful tool to create a sense of surprise or shock by first depicting the consequences, prompting the audience to mentally fill in or anticipate the cause of the event.
The scene where Ace dies protecting Luffy in One Piece is a great example. We only processed what happened after a few anticipatory frames:




Conclusion
Anticipation is more than just a precursor to movement―it's' a powerful storytelling tool that adds depth to your animation.
By combining physical, emotional, and environmental cues and using other animation principles like exaggeration, timing, and staging, animators create incredible scenes that pull the viewers right into their world.
Make sure to read about the other animation principles in our blog to get a better understanding of how they all fit together.